Overview: 4 files
Four files will be created to accomplish today's assignment
- animals.xsl - this is the transformation file which define the correlation between HTML tags and the XML tags we are using.
- animals.css - CSS file to give style and layout to the XML contents after transformation
- animals.htm - The XML file can be directly opened in the browser and well formated according to the XSL and CSS, but it is more comfortable and flexible to see HTML files :)
- animals.js - javascript file. which we use in animals.htm to read XML contents and the XSL attached to it. And do the transformation. Note: the javascript code must be put into separated file in order to pass the strict validation.
XSLT definition
animals.xsl
Validated against W3Schools XML validater
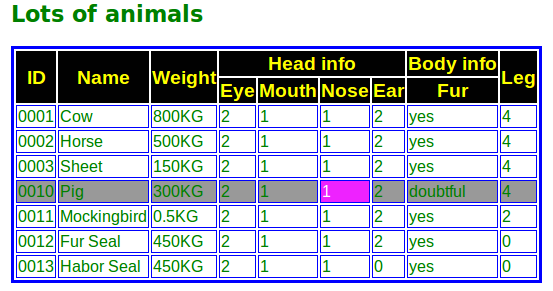
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <link rel="stylesheet" type="text/css" href="animals.css" /> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> </head> <body> <h2>Lots of animals</h2> <table> <tr> <th rowspan="2">ID</th> <th rowspan="2">Name</th> <th rowspan="2">Weight</th> <th colspan="4">Head info</th> <th>Body info</th> <th rowspan="2">Leg</th> </tr> <tr> <th>Eye</th> <th>Mouth</th> <th>Nose</th> <th>Ear</th> <th>Fur</th> </tr> <xsl:for-each select="animals/animal"> <xsl:sort select="@id"/> <tr> <td><xsl:value-of select="@id"/></td> <td><xsl:value-of select="name"/></td> <td><xsl:value-of select="weight"/></td> <td><xsl:value-of select="head/eye"/></td> <td><xsl:value-of select="head/mouth"/></td> <td><xsl:value-of select="head/nose"/></td> <td><xsl:value-of select="head/ear"/></td> <td><xsl:value-of select="body/fur"/></td> <td><xsl:value-of select="leg"/></td> </tr> </xsl:for-each> </table> </body> </html> </xsl:template> </xsl:stylesheet>
CSS: to make the page look better
animals.css
Validated against W3.org CSS validater
body { font-family:"sans serif"; } h2 { font-size:140%; color:green; } table { border-width:3px; border-style:solid; border-color:blue; } th { text-align:center; font-size:120%; font-family:"Arial"; color:yellow; background-color:#010101; } tr { } tr:hover { background-color:#999999; } td { text-align:left; color:green; font-size:100%; font-family:"Arial"; border-width:1px; border-style:solid; border-color:blue; } td:hover { background-color:#ee22ff; color:white; }
HTM
animals.htm
validated against W3.org htm strict validater
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <title>Animals</title> <script type="text/javascript" src="animals.js"> </script> </head> <body id="example" onload="displayResult()"> <p></p> </body> </html>
JS: javascript file
animals.js
function loadXMLDoc(fname) { var xmlDoc; // code for IE if (window.ActiveXObject) { xmlDoc=new ActiveXObject("Microsoft.XMLDOM"); } // code for Mozilla, Firefox, Opera, etc. else if (document.implementation && document.implementation.createDocument) { xmlDoc=document.implementation.createDocument("","",null); } else { alert('Your browser cannot handle this script'); } xmlDoc.async=false; xmlDoc.load(fname); return(xmlDoc); } function displayResult() { xml=loadXMLDoc("animals.xml"); xsl=loadXMLDoc("animals.xsl"); // code for IE if (window.ActiveXObject) { ex=xml.transformNode(xsl); document.getElementById("example").innerHTML=ex; } // code for Mozilla, Firefox, Opera, etc. else if (document.implementation && document.implementation.createDocument) { xsltProcessor=new XSLTProcessor(); xsltProcessor.importStylesheet(xsl); resultDocument = xsltProcessor.transformToFragment(xml,document); document.getElementById("example").appendChild(resultDocument); } }
revised animals.xml
Revised a bit the XML file to include the XSL file we created today
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/xsl" href="animals.xsl"?> <animals xmlns:xs="http://www.w3.org/2001/XMLSchema-instance" xs:noNamespaceSchemaLocation="animals.xsd"> . . .